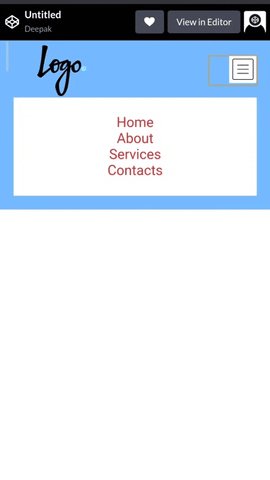
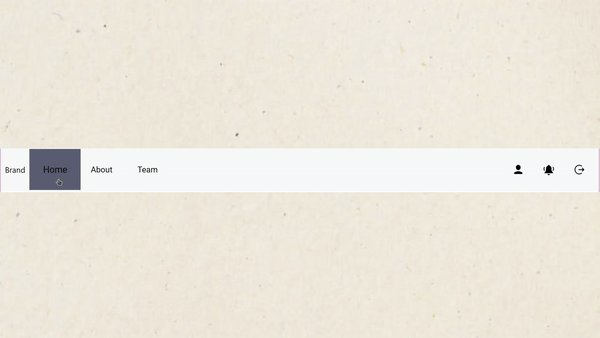
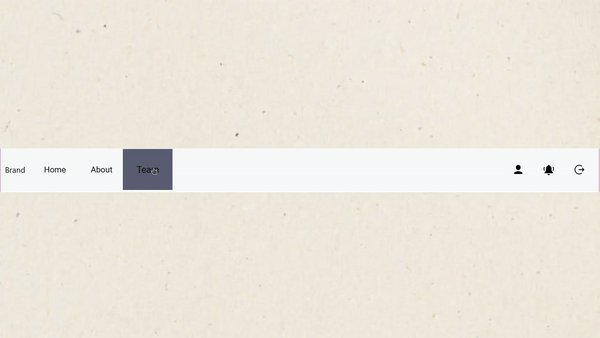
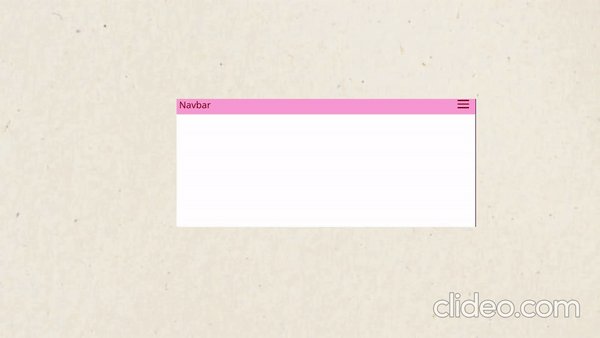
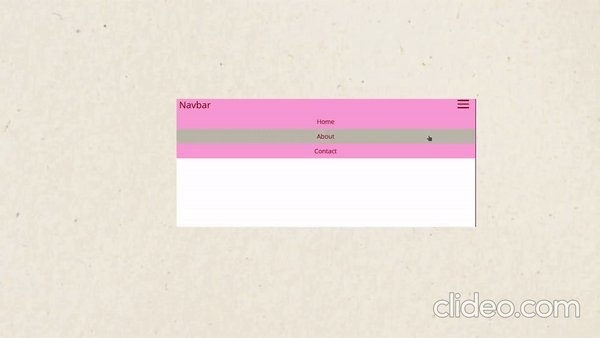
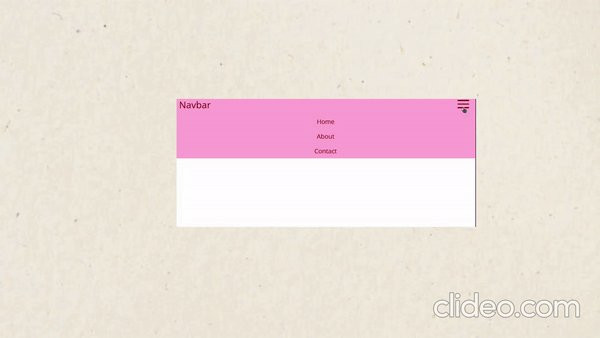
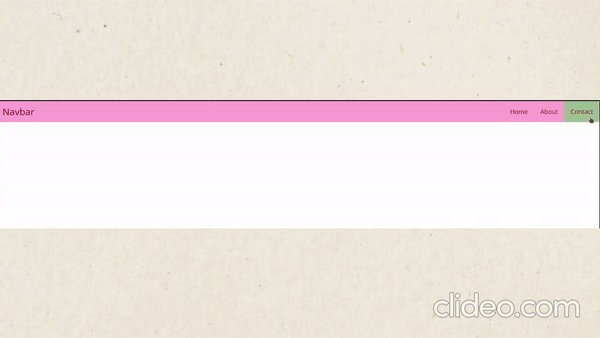
Mobile Full Nav
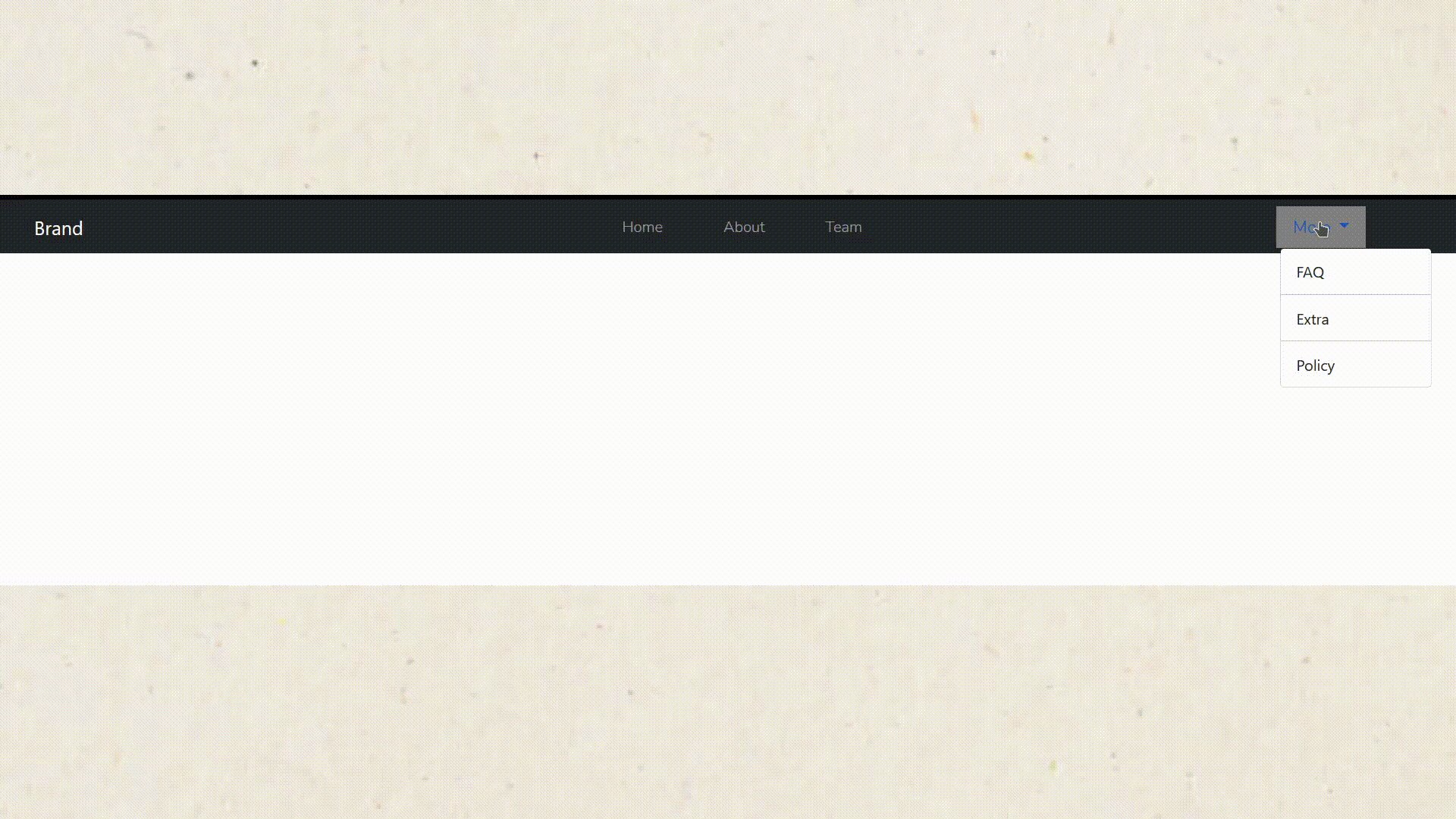
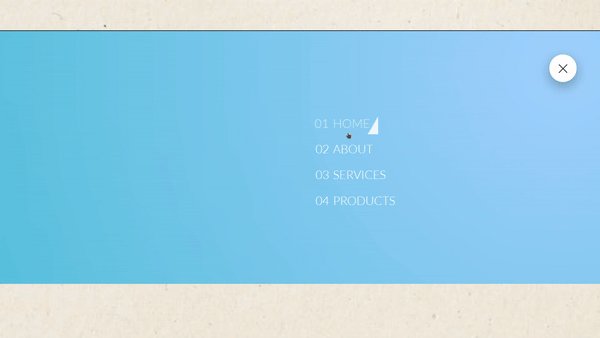
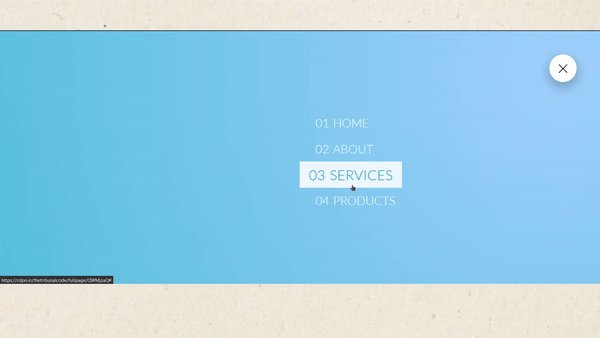
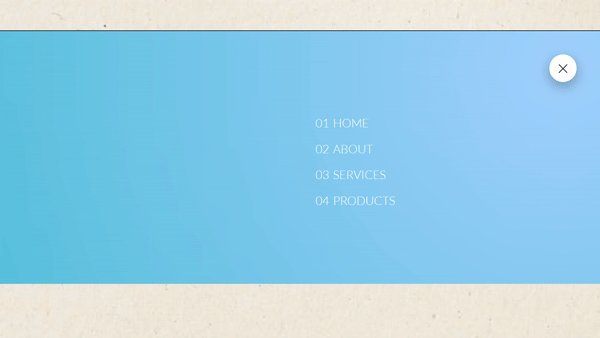
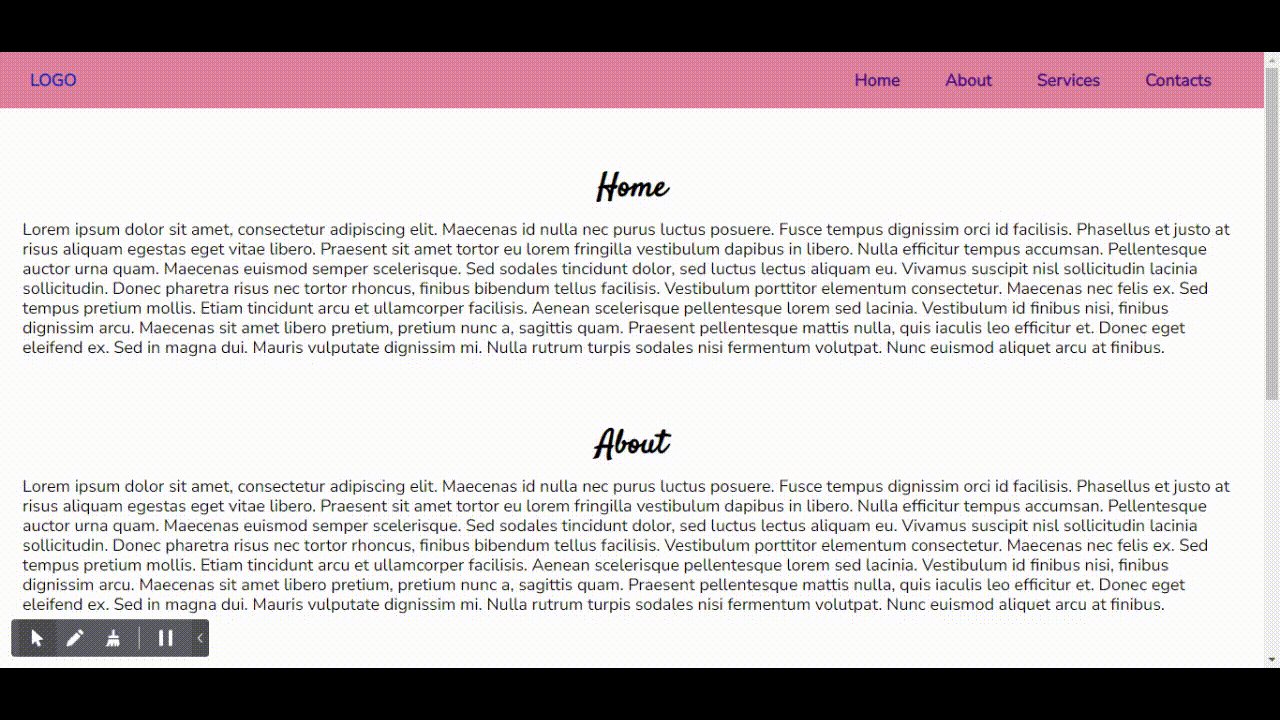
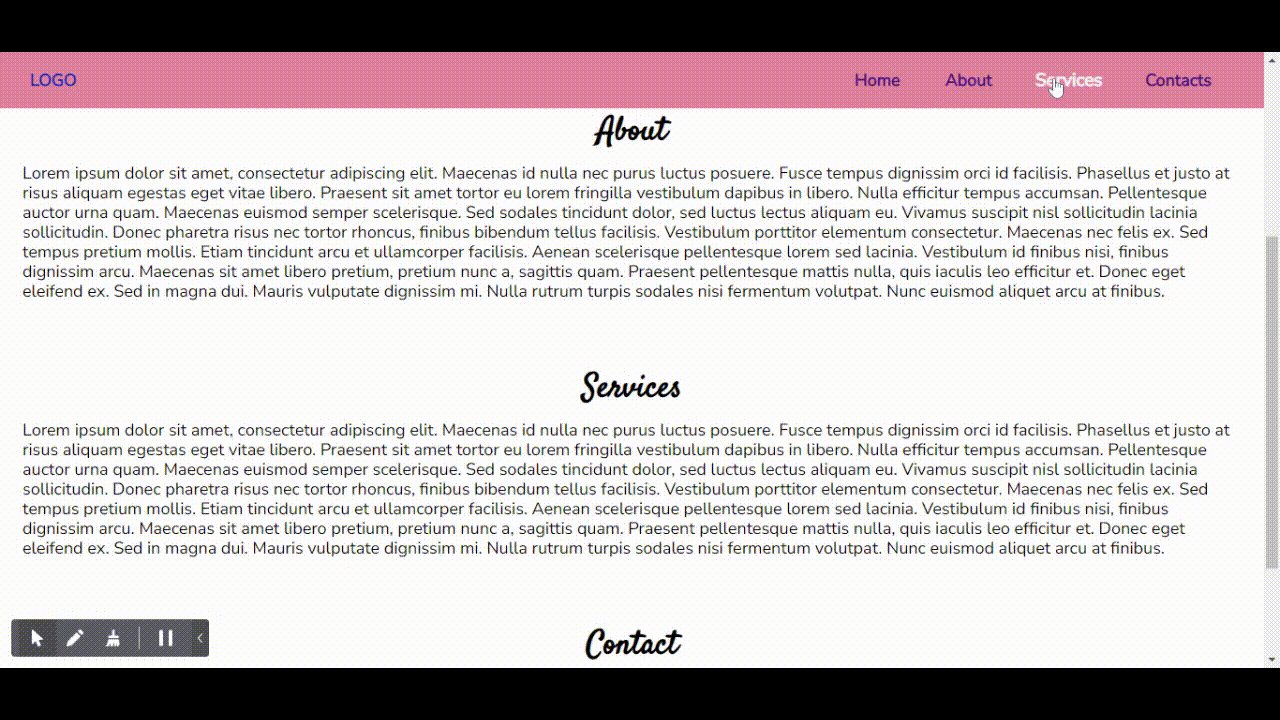
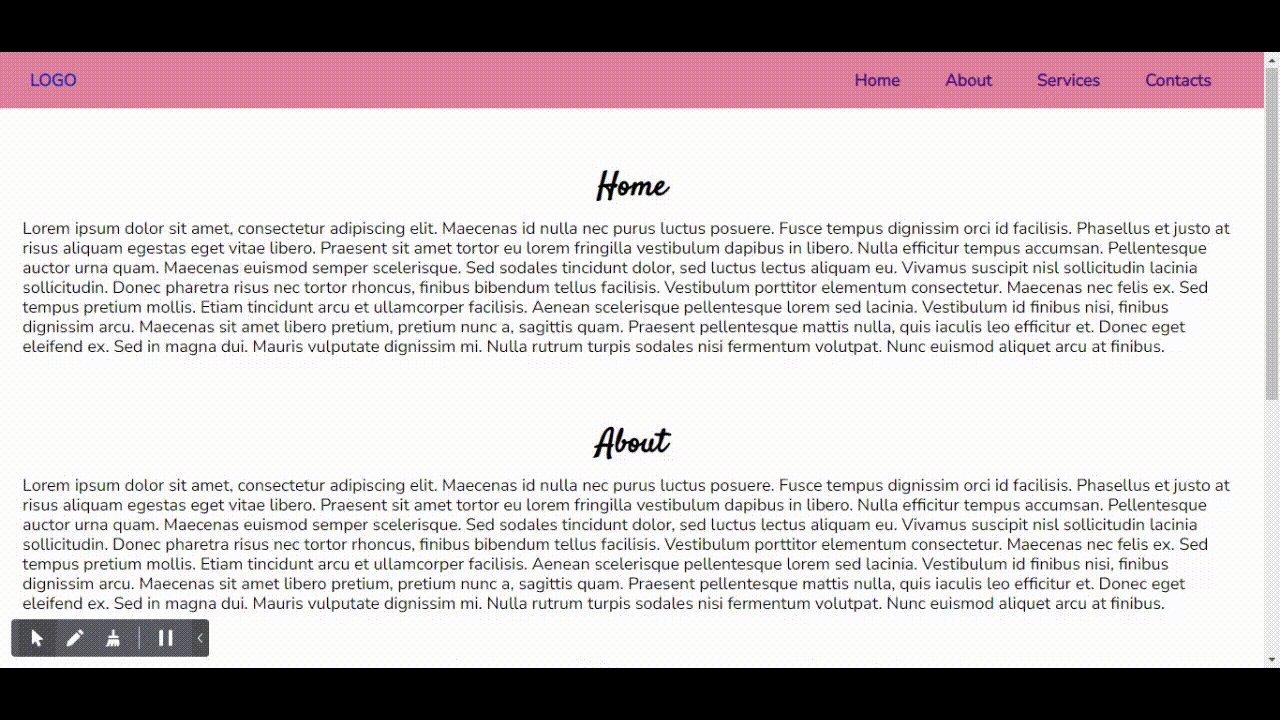
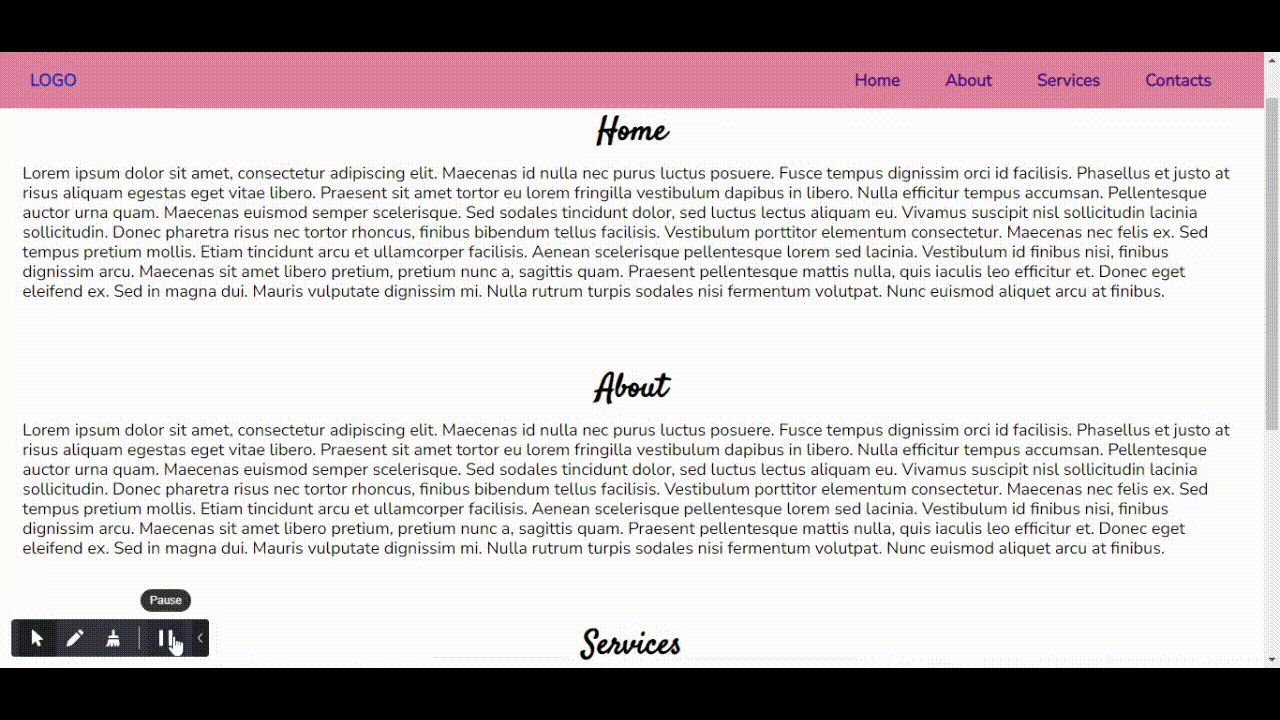
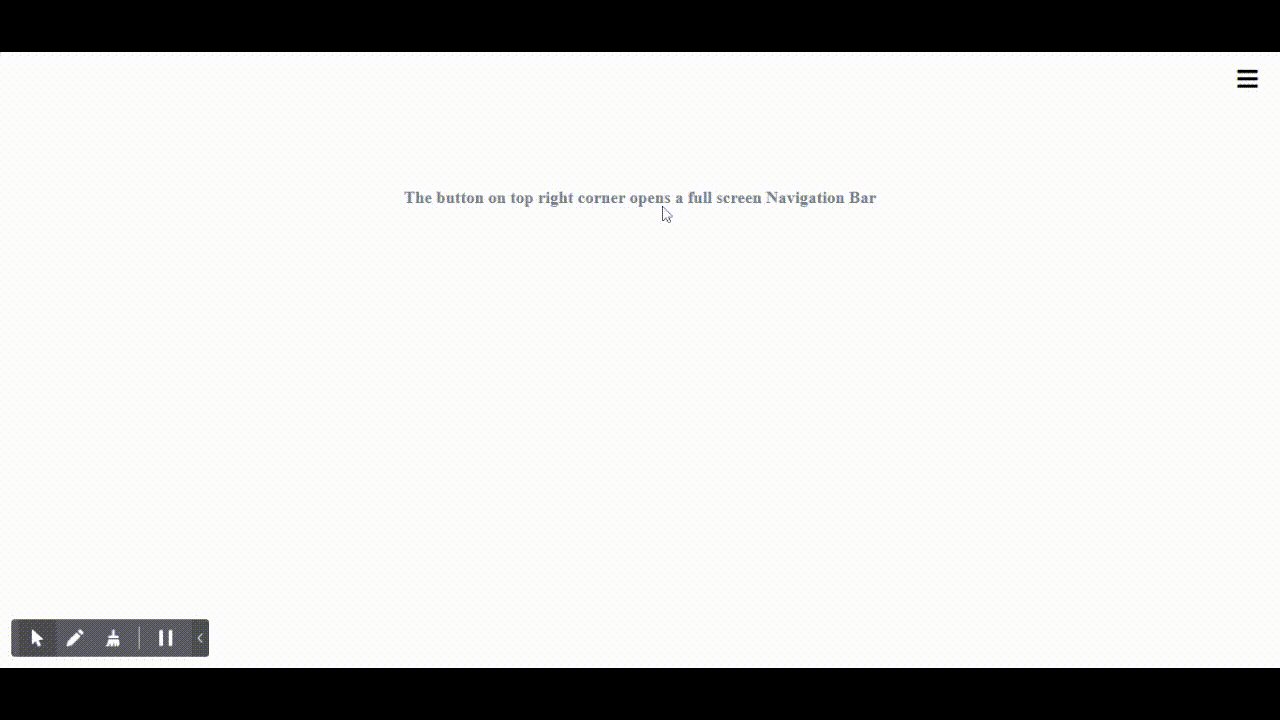
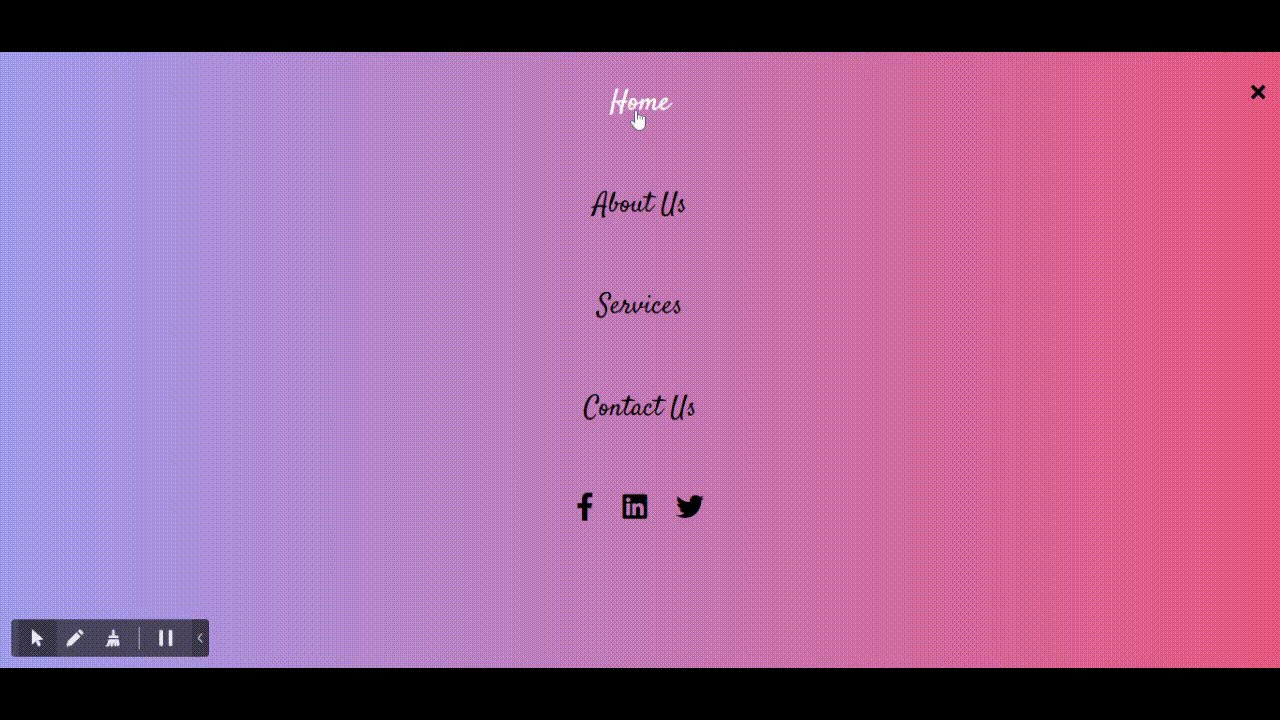
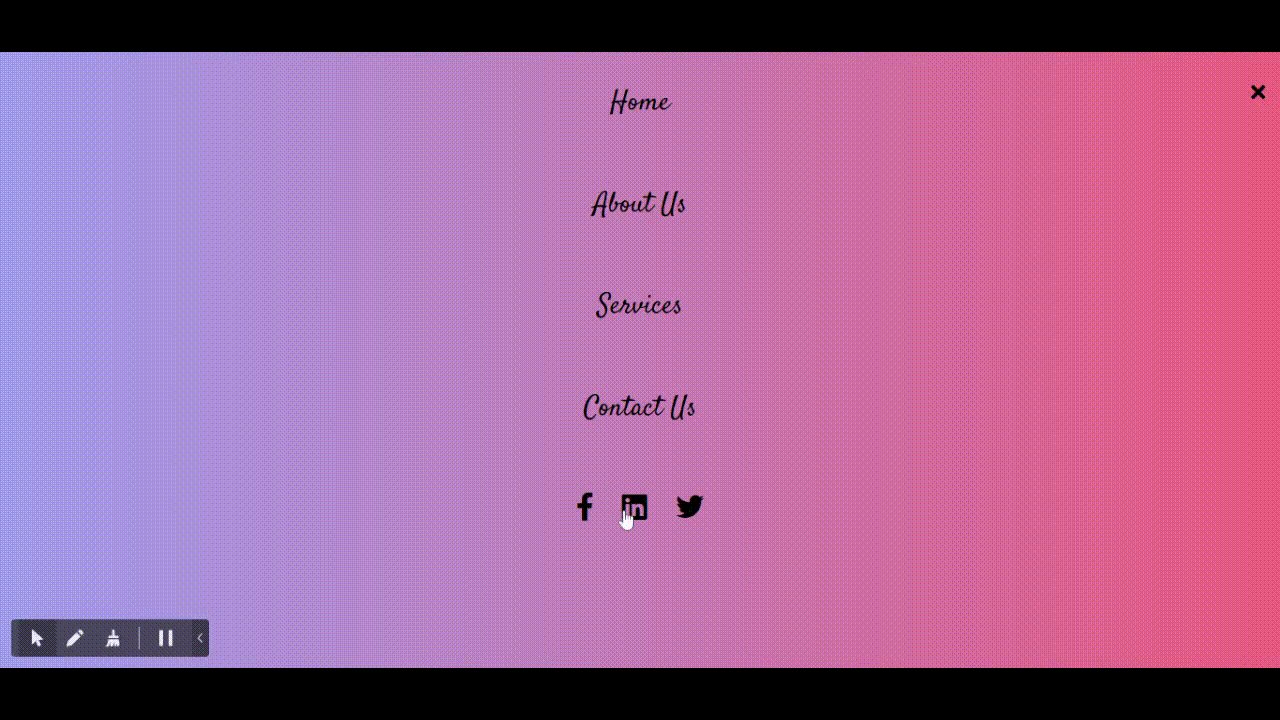
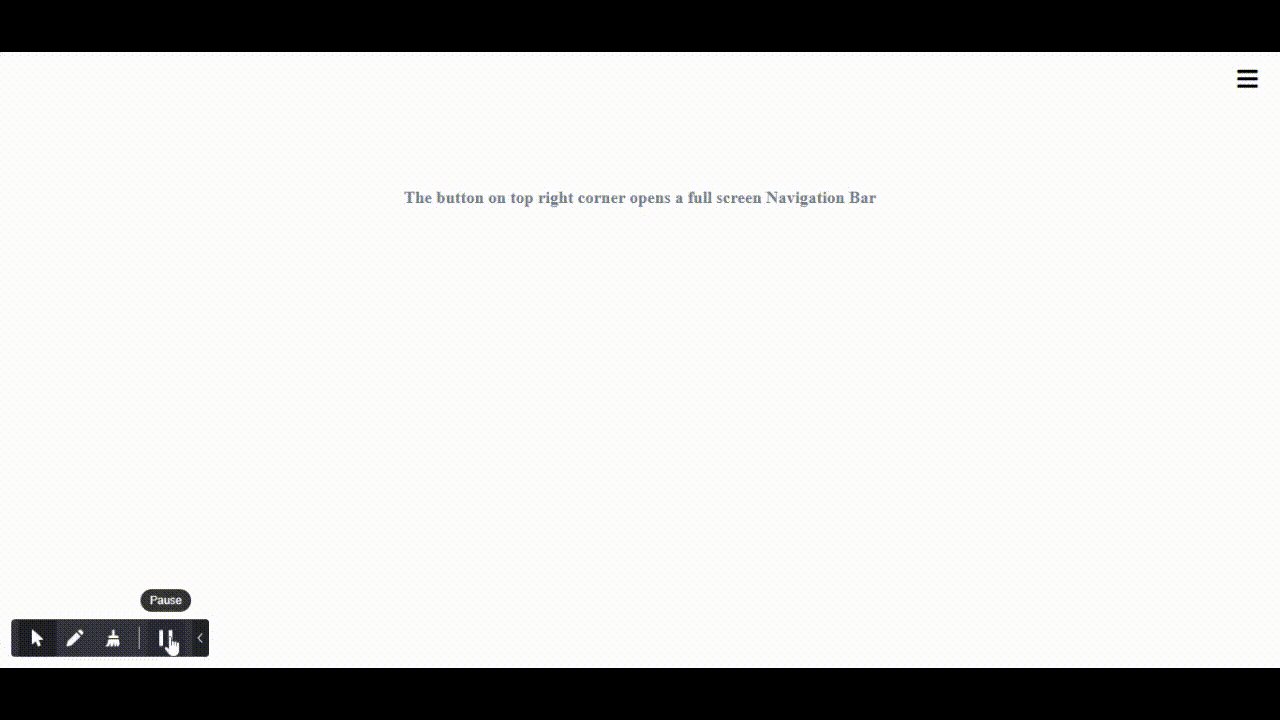
HAMBURGER: Uses clip-path to create a hamburger menu open effect. Description includes full screen property sizes for phone size navbar with slide out effects. (Preview on the side and see the source code of the navbar below on codepen.)
Tech stack : HTML/CSS